どうも!ワタル屋です。

・Cocoonを使っているんだけど、トップページをサイト型にしたい!
・超簡単におしゃれにしたい!!!!コピペさせて!!
そんなお悩み、解決します。
無料で様々なカスタマイズができるCocoonですが、自由すぎてカスタマイズが少々難しいですよね。
今回はスクリーンショットを多く使い、
初心者の方でも簡単にサイト型を作れちゃう説明をします!!
プログラミングが必要な時には、コピペしちゃえば良いようにしておきますので、安心してくださいね。
読んでいけば、意外と単純な作業になりますので、私と一緒に頑張っていきましょう!
目次
サイト型とブログ型の違いは?

簡単にいうと、
このような違いがあります。
具体的には、下記のような表示の違いがあります。
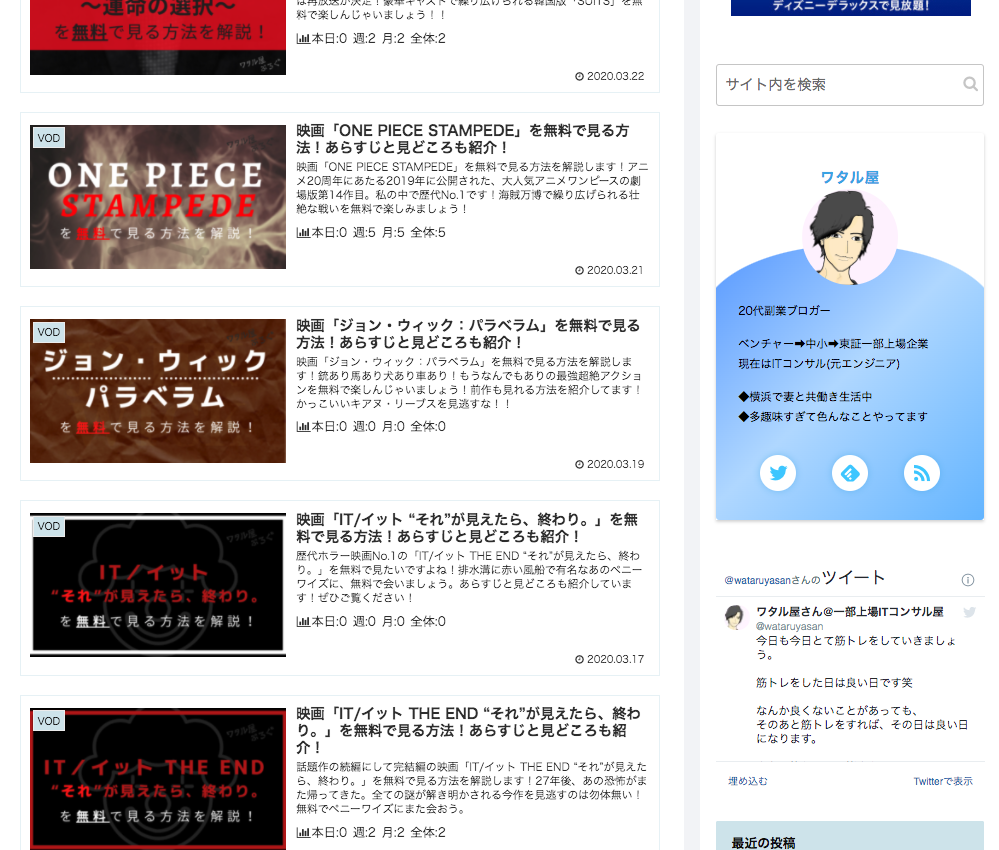
サイト型

ブログ型

こんな見た目の違いがあります。
今回は「サイト型」の作成方法です。
トップページをサイト型にする方法を実践!

それでは、Cocoonでサイト型にしていこうと思います。
なるべく詳しくやっていくので、順番にやっていけば絶対できます!
簡単な流れはこんな感じです。
一緒に順番にやっていきましょう!!
トップページとなる固定ページを作成する

まずは、固定ページを作成していきます。

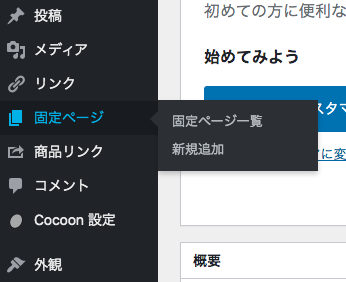
ダッシュボードから「固定ページ」の「新規追加」を選択してください!

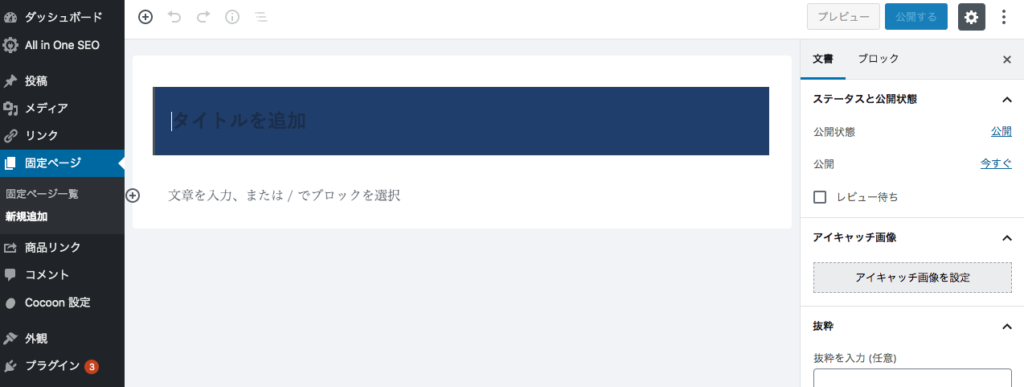
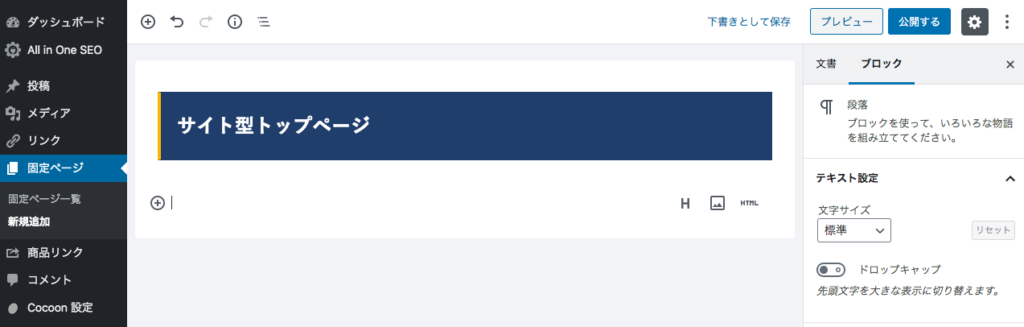
固定ページの新規追加画面に来ましたら次へ進んでください!
「ショートコード」で人気記事一覧を作成!
まずは、タイトルを適当に入れちゃってください!

ここから本番です!
まずはじめに人気記事を一覧で出しましょう!
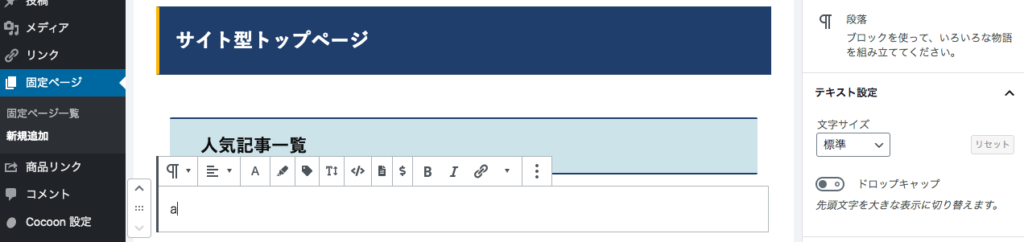
いつも通り、見出し2を追加して、「人気記事一覧」と入力しました。
次に、見出し2の下の段落にて、なんでも良いので文字を入力してツールバーを出してください。

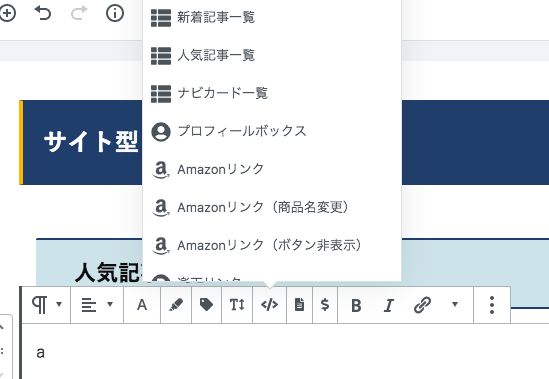
ツールバーが出ましたら、「</>」と表示されているショートコードの一覧を表示し、
「人気記事一覧」を選択しましょう!

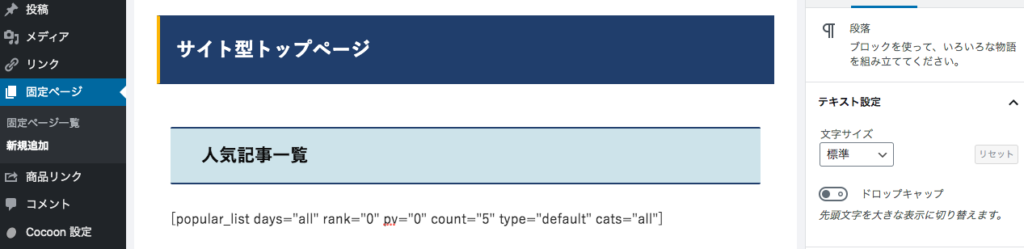
「人気記事一覧」を選択すると、下画像のようになります。
上で入力した適当な文字は消しておきましょう。

このショートコードが入るだけで、PV数ランキングによる人気記事が上から順に5つ表示されます。
以下でショートコードの設定の説明をします。
オプションの説明
上記ショートコードの表記を変えれば、多少の設定ができますので、ぜひ試してみてください!
■count
アイテムの表示数を設定できる。
10を設定すれば10記事表示。
■type
表示するリストの区切り線などが変更できます!
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
- border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
詳しくはCocoonの元記事でも説明されていますが、私はborder_partitionがオススメです!!!
■cats
表示するカテゴリを変更できます。
allは全てのカテゴリで、カテゴリを絞りたい時は、カンマ区切りでカテゴリIDを指定します。
例:cats=2,6,78
カテゴリIDの確認方法
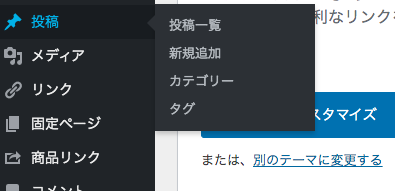
ダッシュボードの「投稿」→「カテゴリー」へ移動してください。

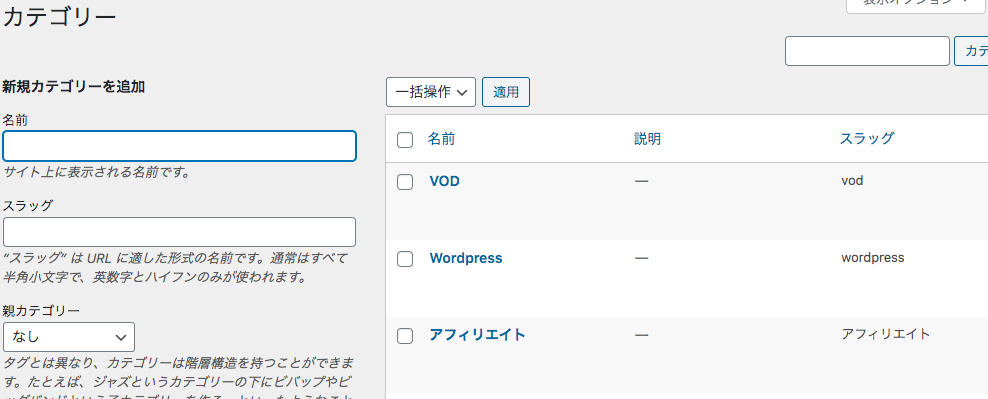
「カテゴリー」に移動したら、表示したいカテゴリ名をクリックしてください!

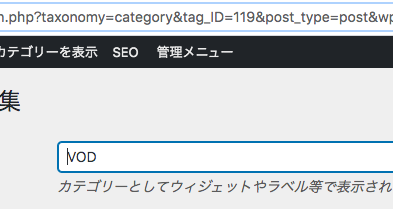
私は試しにVODを選択しました。
すると、URLに「ID=数字」という表記がありますでしょ?
それがカテゴリのIDになります!!!

さて、「人気記事一覧」のコードを入れて、オプションの設定ができましたでしょうか?
私のオススメはこんな感じです。
popular_list days="all" rank="0" pv="0" count="5" type="border_partition" cats="all"設定できたら、プレビューで確認してみてください!
そして、新着記事一覧も同じ要領で作ることができます!
必要な方は、実践してみてください!!!
Cocoonレイアウト「2カラム」でカテゴリ別記事作成!
人気記事一覧ができたら、カテゴリ別に記事を表示させましょう!
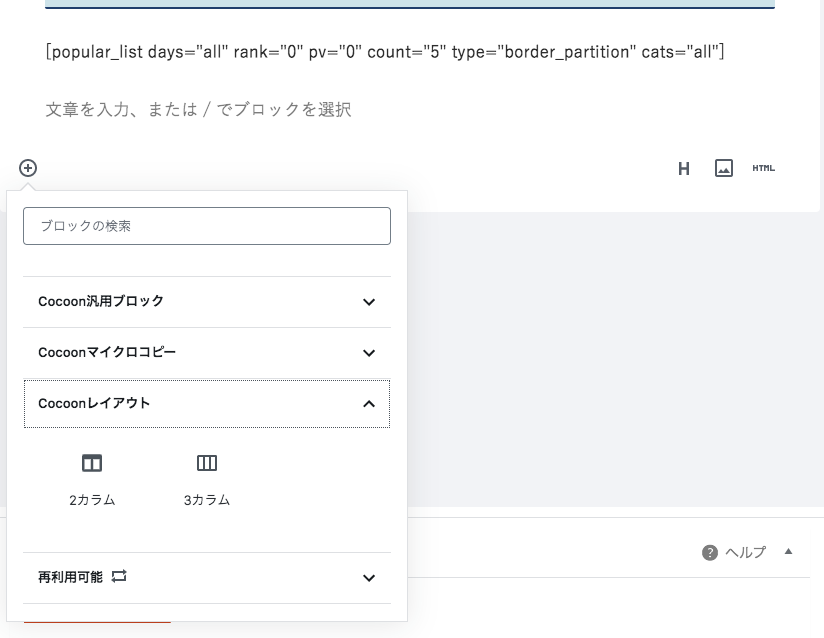
まず、Cocoonレイアウトから、「2カラム」を選択しましょう!

選択できたら、2色の記入欄が出て来ますね!
ここからは簡単です!
まず、1行目にタイトルを入れます。
ここは文字でも良いですが、画像でもオシャレです!!!
私は画像作成はCanvaを使っています。
使い方はこちらの記事を参考にしてください。
-

-
【2020年最新】WordPressのアイキャッチ画像を作りたいならCanvaで作ろう【無料】
続きを見る
ということで、画像を入れてみました。

画像、もしくは文字が入りましたら、2行目には何を入れるか...
もうお分かりですね!?
ページ上でやりました、ショートコードです!!!!
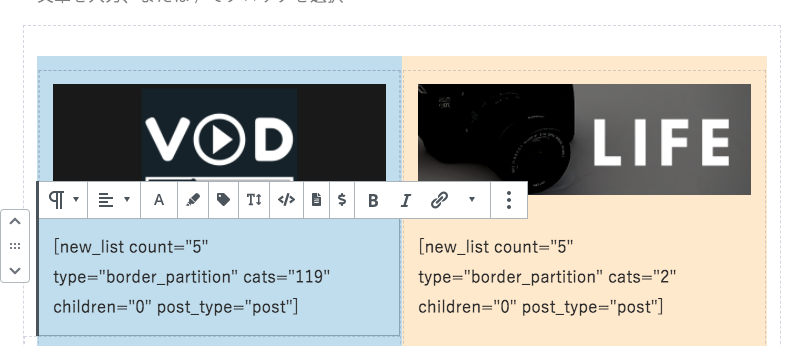
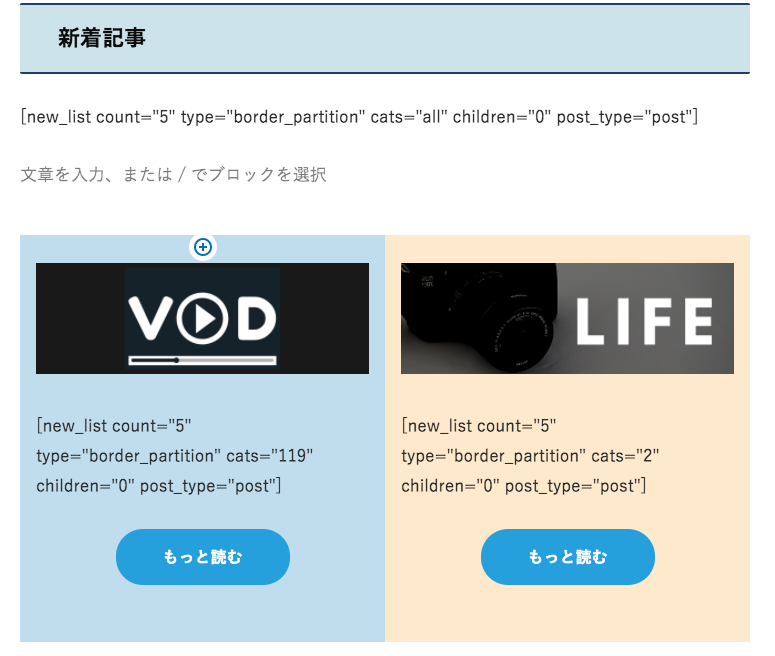
「人気記事一覧」、もしくは「新着記事一覧」を選択し、
オプションのcatsにてカテゴリIDを入力すれば、カテゴリ別記事の一覧が完成です。
こんな感じになりました。

これだけだと、記事がcountの数だけ出るだけ。。
よく見る「もっと読む」ボタンを作成していきましょう。
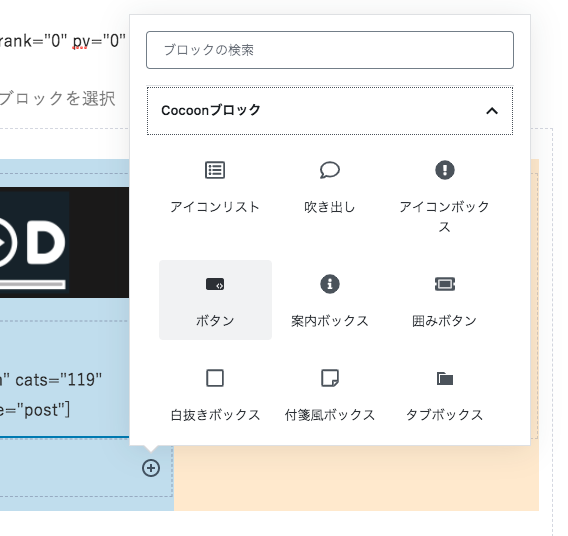
3行目に、Cocoonブロックのボタンを設置しましょう

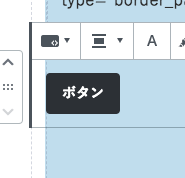
Cocoonブロックでボタンを選択すると、以下のようにボタンが配置されます。

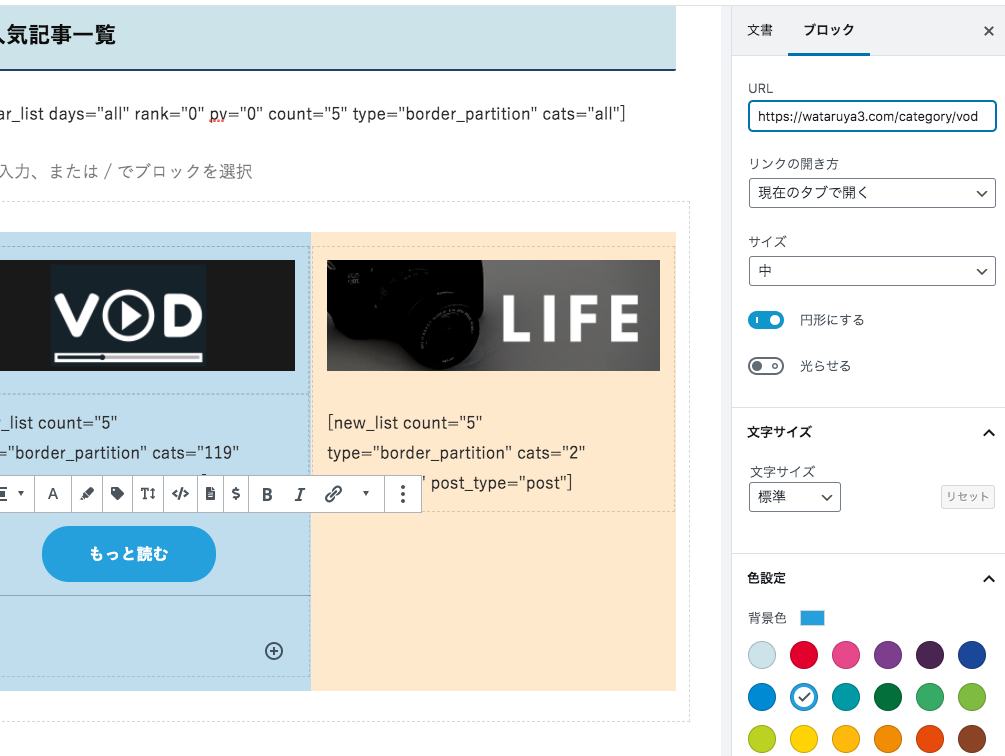
ボタンが配置されたら、表記を「もっと読む」に変えて、右側の設定で色々変えます。
今回は、
・URLに指定カテゴリのURLを記入
・「円形にする」にチェック
・色設定にて、背景色を設定
の3つを設定しました。以下の右側の通りですね。

隣の3行目も、同じ要領でボタンを追加しましょう。

ここまでで大体完成です!
あとは、同じ要領で追加したいカテゴリなどがあれば、追加しちゃってください!
作成した固定ページを公開しましょう!
それでは、作成した固定ページを公開しましょう。
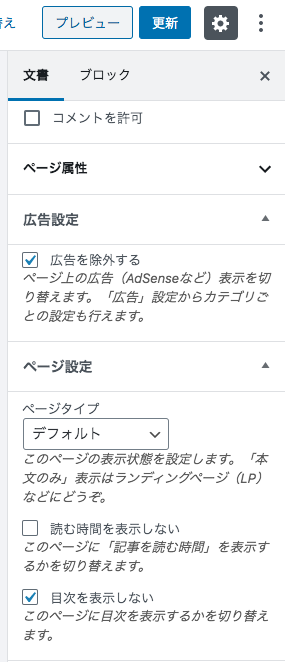
ここでの注意点は、
ですね。
トップページに広告や目次があると不自然ですので、設定で変更しましょう!

設定が変更できたら、通常通り公開していきます!
アイキャッチ画像とか無くてOKです。
固定ページをフロントページに設定する

さあ、完成した固定ページをサイトのフロントページに設定しましょう!
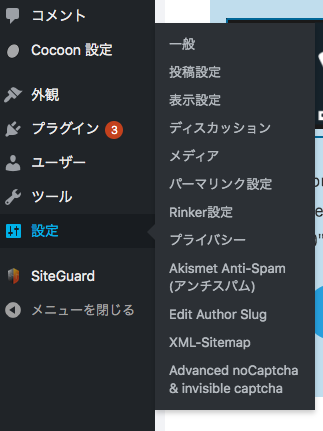
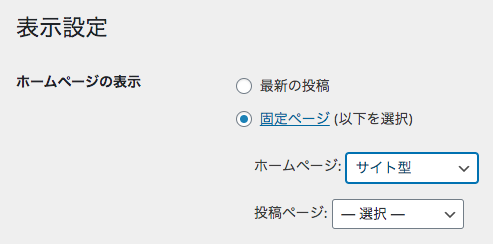
ダッシュボードの「設定」→「表示設定」へ移動してください。

移動しましたら、
ホームページの表示で「固定ページ」を選択して、
ホームページ欄に作成した固定ページを設定します!

設定できたら、「変更を保存」ボタンをクリックすれば、サイトのトップページが作成した固定ページになっています!!!
タイトルを表示させないようにしましょう!

こちらで最後の作業です!もう少し頑張りましょう!
作成した固定ページが、あなたのサイトのトップページになったと思います。
ですが、
適当に決めたタイトルがそのままになっていたり、
投稿日が表示されていたりしますよね?
なので、不要なものを非表示にしていきます。
ここでは、CSSを編集していくのですが、コピペできるようにしてますので安心してください!
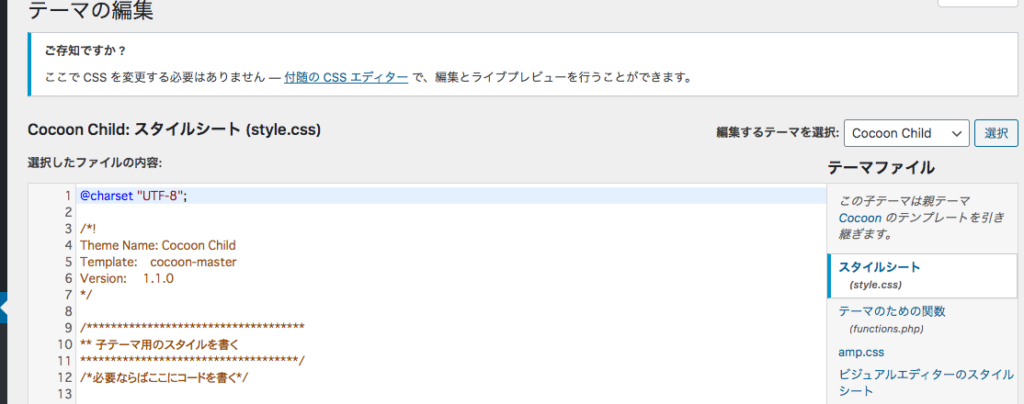
CSSを編集していきます!
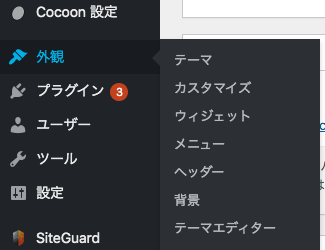
まず、ダッシュボードから、「外観」→「テーマエディター」を選んでください!

テーマエディターを開いたら、Cocoonを利用している方は、こんな画面になっていると思います。

そうしましたら、このstyle.cssに以下のコードを記入してください!!
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
/*
.home.page .sns-follow{
display: none;
}
*/
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{
display: none;
}
/*モバイルグローバルメニュー非表示*/
.home.page #navi {
display: none
}このコードをコピペできたら、ファイルを更新すればOKです!
コピペする場所は、どこでも大丈夫ですが、
不安な方は、style.cssの一番下に追加してくれれば大丈夫ですよ。
ここでは、タイトルの非表示や、投稿日の非表示を設定しています。
フォローボタンを非表示にすると、プロフィールからも消えてしまったので、
その設定だけコメントアウトしています。
設定ができたら、実際に自分のサイトを確認してみてください!
これで終わりです!お疲れ様でした!
まとめ:Cocoonでトップページをサイト型にしてオシャレにする方法

ということで、これで終わりです!
うまくできましたでしょうか?
Cocoonは無料でたくさんのカスタマイズができます。
有料記事もとても便利ですが、そこまで最初にお金をかけたくない方は
ぜひCocoonでオシャレにカスタマイズしてみてくださいね!
ワタル屋でした。
