どうも!ワタル屋です。
私のブログは、Cocoonを利用させていただいています。
そんなある日、

と思いまして、実際にやってみました。
超簡単に設定ができるので、見出しにちょっとだけ工夫を加えたい方は参考にして見てください
目次
設定の有無でどんな差があるか

見出しを太字にするとしないとで、どれくらいの差があるのでしょうか
見出しは、その本文をタイトルのため、多少目立つ必要があると思います。
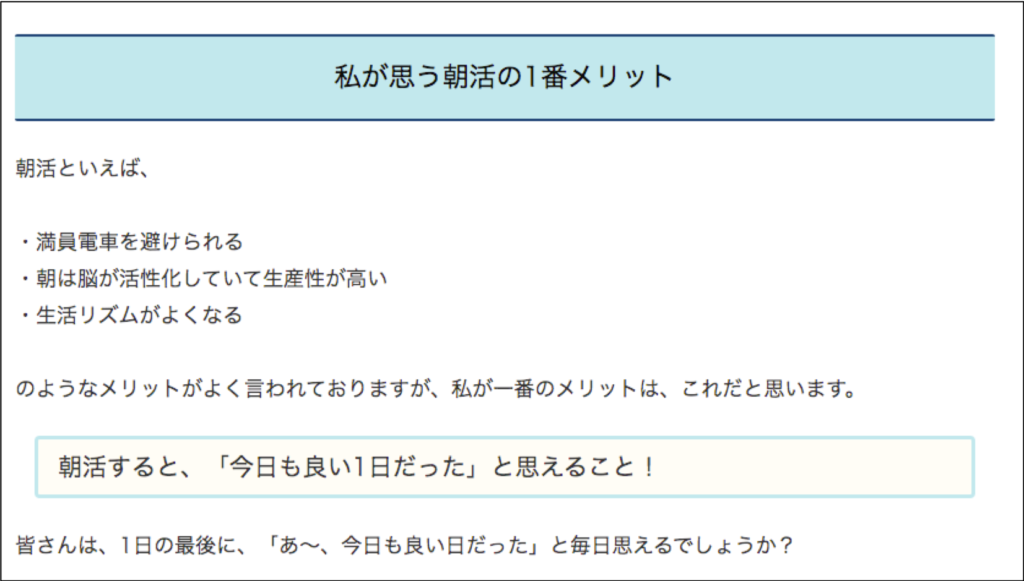
以下が太字前の画面です。

枠組みで、多少見出し感はあるものの、見た目の強弱が弱い気がします。
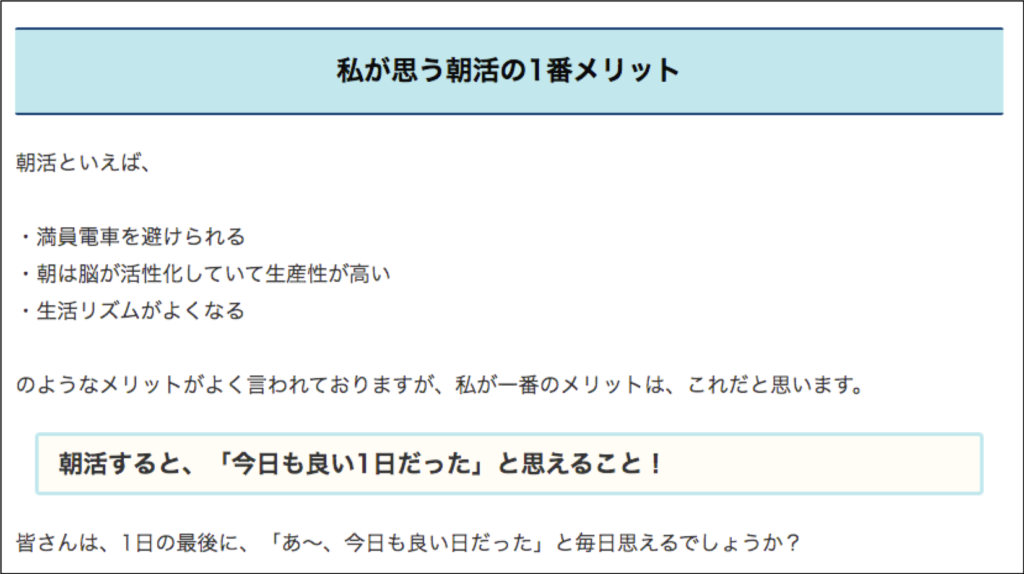
そこで、見出しを太字にしてみましょう。

いかがでしょうか。
見出しが強調され、目につくようになりました。
見出しを太字にする方法

さて、それでは、見出しを太字にする方法をご紹介します。
やり方は超簡単で、CSSにちょろっと書き加えるだけです。
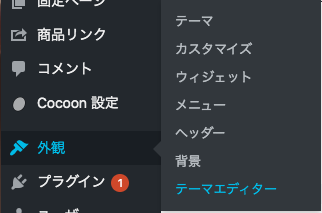
1.テーマエディター画面へ
WordPressのダッシュボード画面の左端にて、
「外観」→「テーマエディター」を洗濯

2. style.cssにコードを書き加える
私はCocoonを利用しています。
書き加える場合は、子テーマのstyle.cssに書き加えます。

スタイルシートには、
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/という箇所がありますので、上記の下に、追加コードを記入します。
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {
font-weight:bold;
}これは、「見出しH1〜H2までを、太字(bold)とする」というコードとなっています。
この { } の中に他に追加したいコードがあれば追加して見ても良いかもしれません。
また、見出しのH2だけにしたい場合は、
.article h2 {
font-weight:bold;
}とすれば良いです。
上記設定をすると、記事を書いている時にも、自動で太字になってくれます。
まとめ:Wordpressの見出しを常に太字にする方法

とても簡単に太字にすることができました。
記事を見る方は、流し見するかたも多いかと思います。
そのような方は、見出しを強調してあげると、記事の内容が入ってきやすいかと思います。
設定もめちゃくちゃ簡単なので、是非試して見てください。
ワタル屋でした。