どうも!ワタル屋です。

・アイキャッチ画像を簡単に作りたいよ〜
・アイキャッチ画像をおしゃれにしたいよ〜
本日は、そんなお悩みを解決したいと思います。
アイキャッチ画像は、記事の内容が一目でわかり、記事のクリック率が上昇するメリットもあります。
また、SNSでのシェアでも、記事の注目度をあげる重要なものです!
今回は、本記事に設定しているアイキャッチ画像を、Canvaで作っていきながら使い方をご説明していこうと思います。
まだ登録していない人は、登録画面からやっていくので、一緒にやっていきましょう!!!
目次
Canvaとは

Canvaとは、
Canvaは、どこにいても、どんなデザインでも作成できるツールです。
https://support.canva.com/ja_jp/getting-started-1/
ドラッグ&ドロップで作成できるツールと、カスタマイズ可能なテンプレートで、世界 179 ヵ国で 10 million (1000万)のユーザーが 400 million (4億)を超えるデザインを作ってきました。
ということで、世界中で利用されているツールです。
無料で使える!
Canvaは、基本機能に関しては無料で使うことができます。
課金するとさらに高機能なデザインができたりしますが、無料でも全く問題ない機能が付いています。
Photoshopほど高機能じゃなくてもいい!
簡単に作れるものでいい!
という方にはぴったりかと思います。
Canvaでアイキャッチ画像を作ってみる

それでは、アイキャッチ画像を一緒に作っていきましょう。
ログイン方法 ➡︎ アイキャッチ画像作成
で進んでいくので、アイキャッチ画像の作成方法だけ知りたい方は、ログイン方法は飛ばしてください。
Canvaにアカウント登録する
Canvaを利用するには、アカウント登録する必要があります。
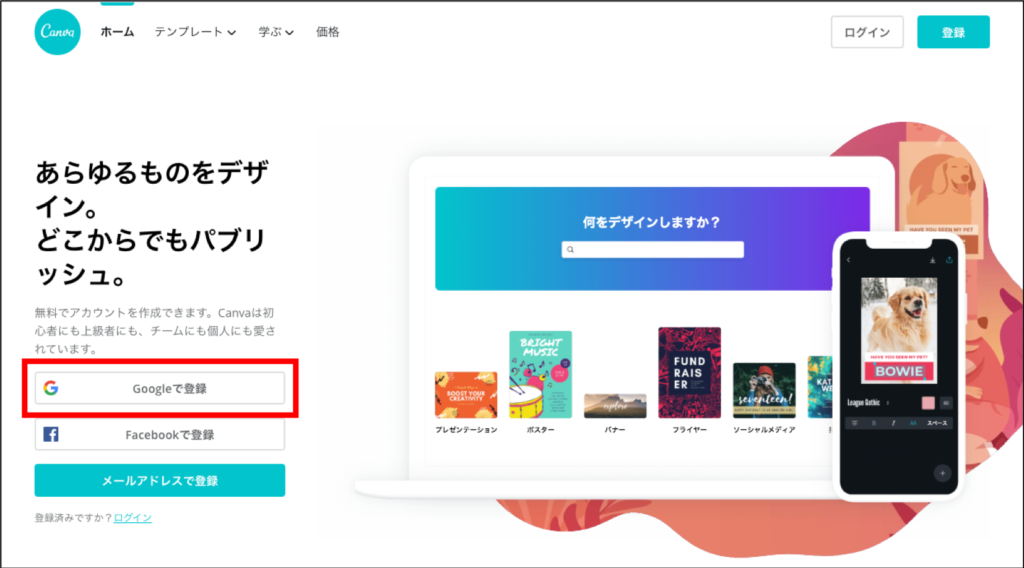
・Googleで登録
・Facebookで登録
・メールアドレスで登録
で選べますが、今回は下スクショの赤枠の通り、「Googleで登録」を選んでいきます。

すると、Googleアカウント登録選択画面が出てきますので、利用するアカウントを選択してください。

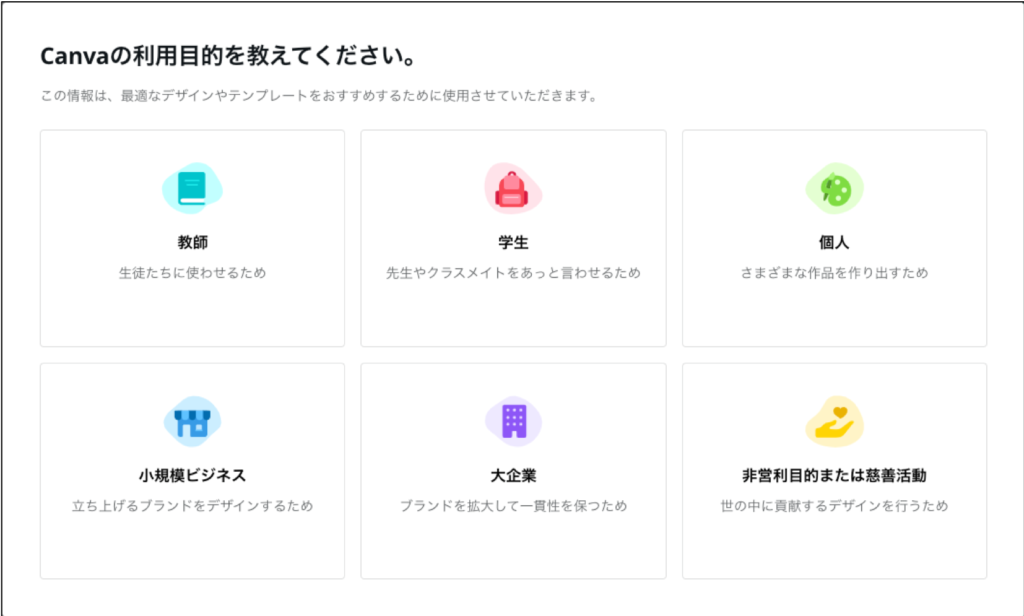
すると、自動で利用目的を選択する画面になりますので、ご自身の目的を選んでください。
私は「個人」を選びました。

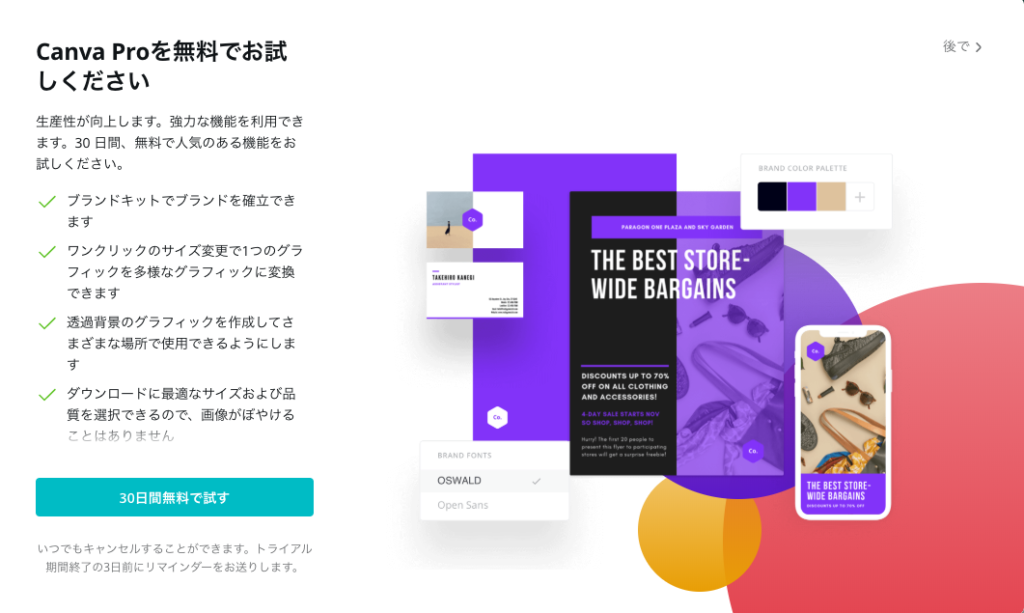
次に「Canva Pro」のお試しを利用するか聞かれますが、
利用しない人は、左上の「後で」を押下
利用する人は、試すボタンを押下してください
私は「後で」を押しましたw

ここまでで、アカウント登録は完了です!!!!
ここから実際に作業していきます。
アイキャッチ画像を作ってみる
さあここから本番です。
実際に作ってみましょう。
アカウント登録から一緒にやっている人は、こんな画面になっていると思いますが、一旦どれでもいいんで選んでください。

選びましたら、一旦トップページに戻っちゃってください。
毎回上記の画面が出てくるわけではないので、トップページからのやり方を覚えましょう。
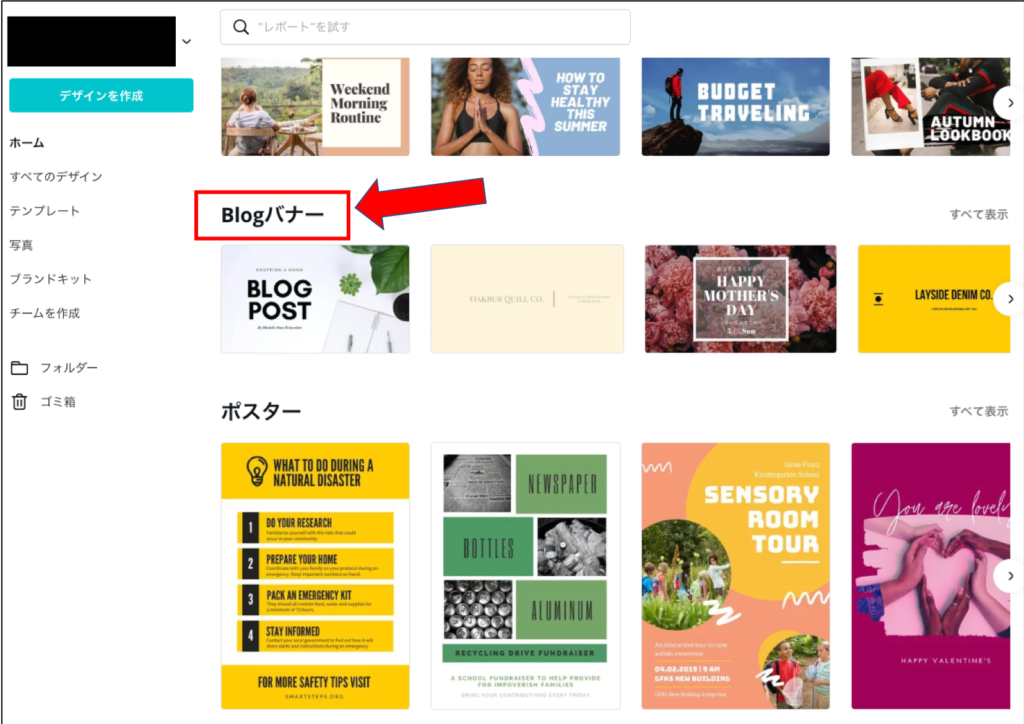
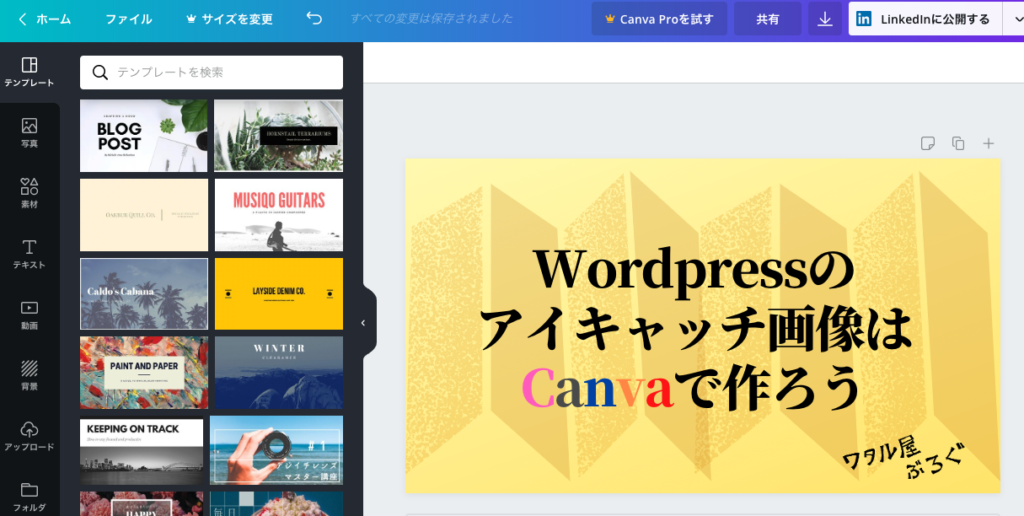
ということでトップページに移動したら、「Blogバナー」を見つけて、どれでもいいから選んでみてください!

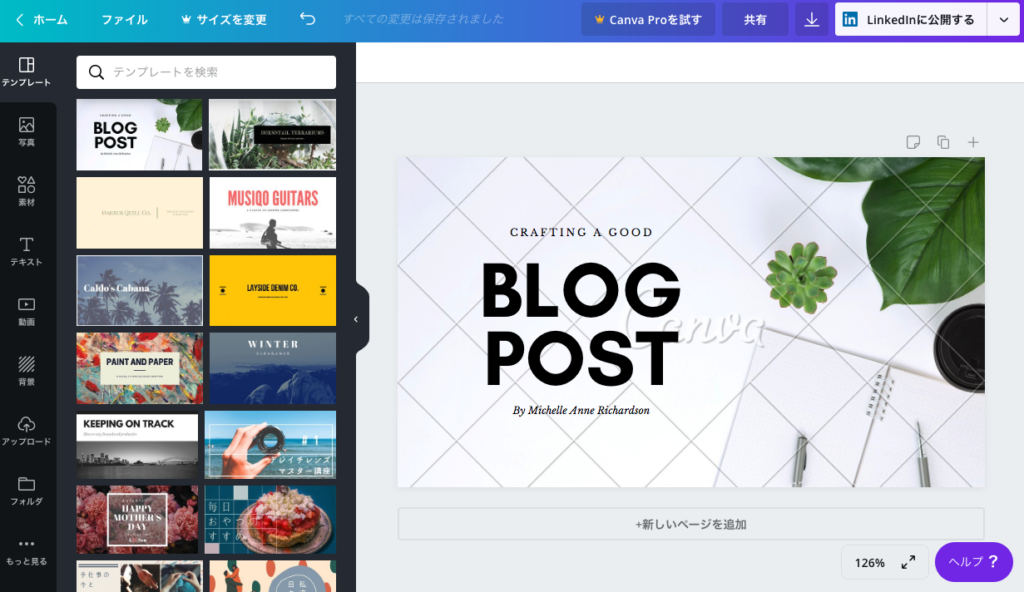
選べましたら、画像編集画面に飛んでいくので、ここでアイキャッチ画像を作成していきます!!

今回は、シンプルなデザインのアイキャッチ画像を作ろうと思うので、
左の「背景」タブにて、適当に選びます。

適当に選びました。

文字を変更したいので、テンプレートの文字を選択して消していきます。
選択状態↓

そして消す。私はMacBookですが、普通に「Delete」ボタンでOKです。

消しましたら、左の「テキスト」タブにて、利用したいテンプレートを選択して利用しましょう。
また、素材タブでは、いろんな素材を入れることができます。
「アップロード」タブで、自分で素材をアップロードして使うこともできるのです。

そして、背景を変え..素材を入れて..文字を変えて..
と色々やった結果、こんな感じのができました笑
センスは気にしないでください笑

最後に保存していきましょう。
上の「共有」ボタンの横に、ダウンロードできる下矢印のボタンがありますので、こちらをクリックしてください。
すると以下のような表示になりますので、ここで、ダウンロードを押せばOKです!!!
これでアイキャッチ画像が完成しました!!
お疲れ様でした。
まとめ:Wordpressのアイキャッチ画像を作りたいならCanvaで作ろう

慣れると簡単にアイキャッチ画像ができますよ。
アイキャッチ画像は、ブログで重要な役割を果たします。
忘れずに設定してみてください!
Canvaはこちらからどうぞ!
ワタル屋でした。